
React and Angular — A Contrast. A lot has been written about React and… | by Dan Halverson | DailyJS | Medium

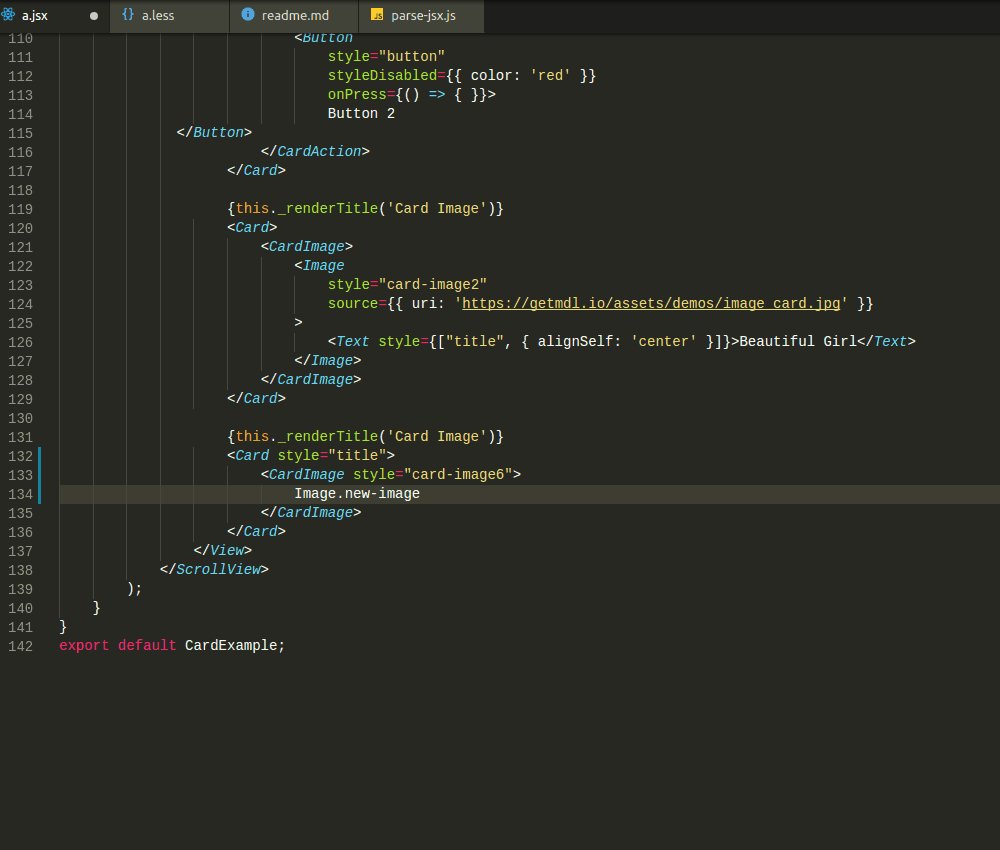
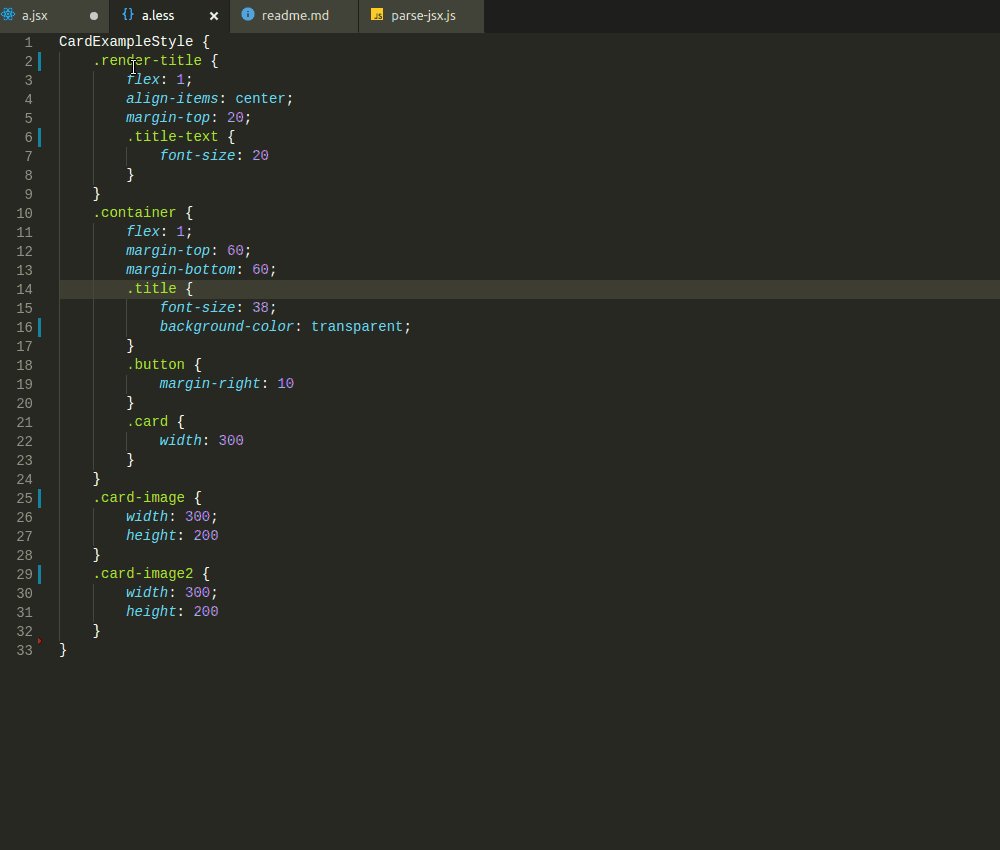
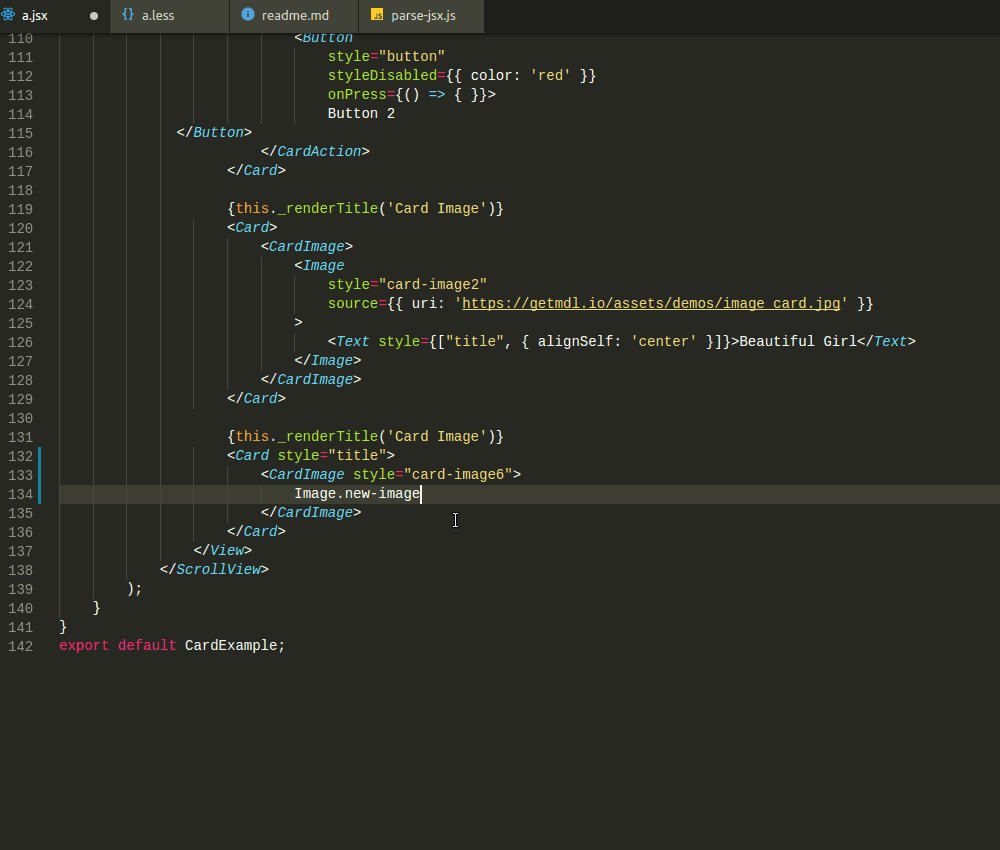
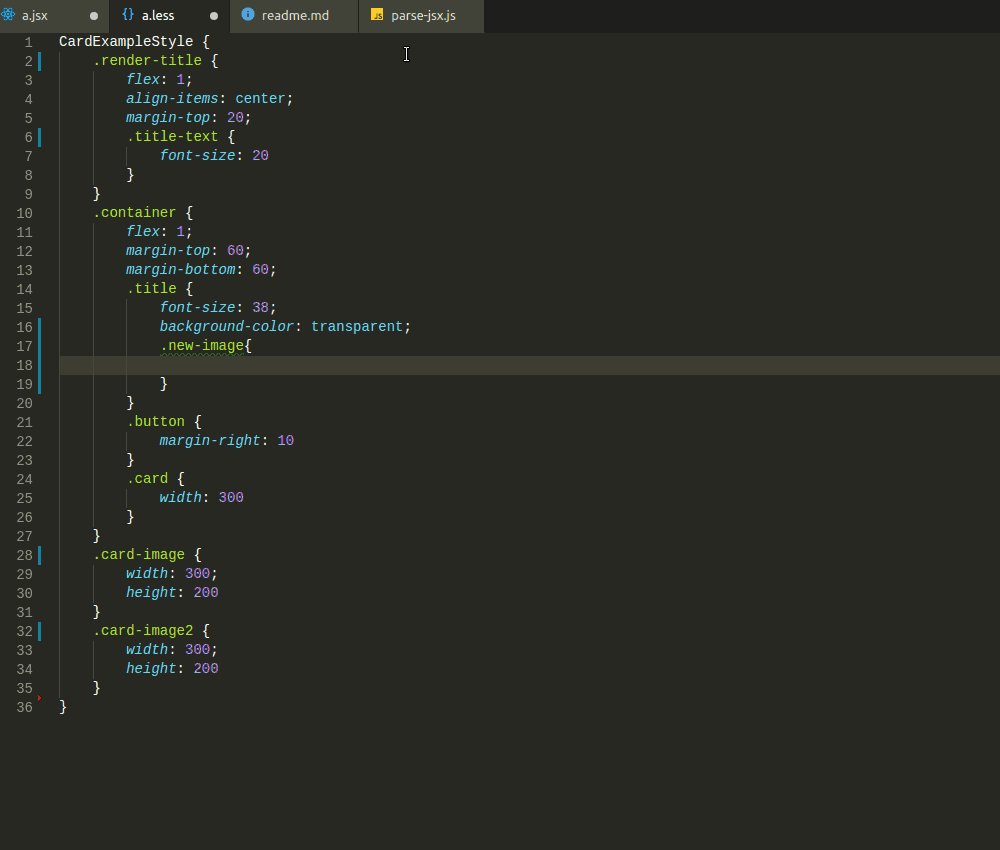
React Rocks on Twitter: "All-Convertors by @HadijPk: Converter for HTML to JSX/Jade, CSS to Less/Stylus. Uses Ace editor. https://t.co/HrEbmme0cE #reactjs… https://t.co/zb08vQNf0e"