How to fix unexplained white space that forces horizontal scrolling - Drupal Video Tutorial | BuildAModule

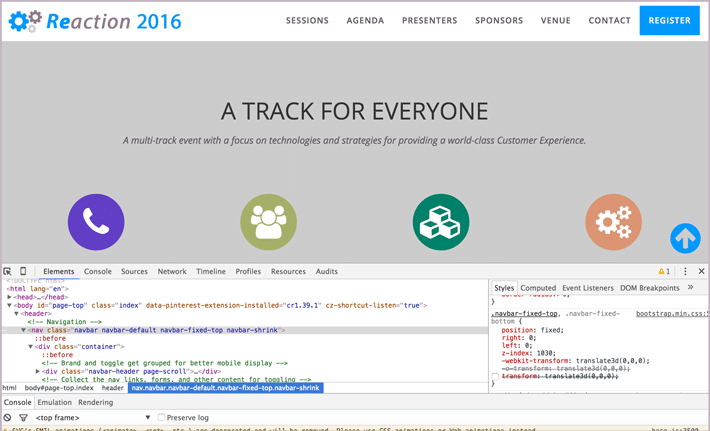
Unwanted extra space in scroll area when set topnav fixed and footer fixed at same time · Issue #735 · ColorlibHQ/gentelella · GitHub
![Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective Creating horizontal scrolling containers the right way [CSS Grid] | by Dannie Vinther | UX Collective](https://miro.medium.com/max/1600/1*owfJDGpP-n707h-FZuDDKg.gif)














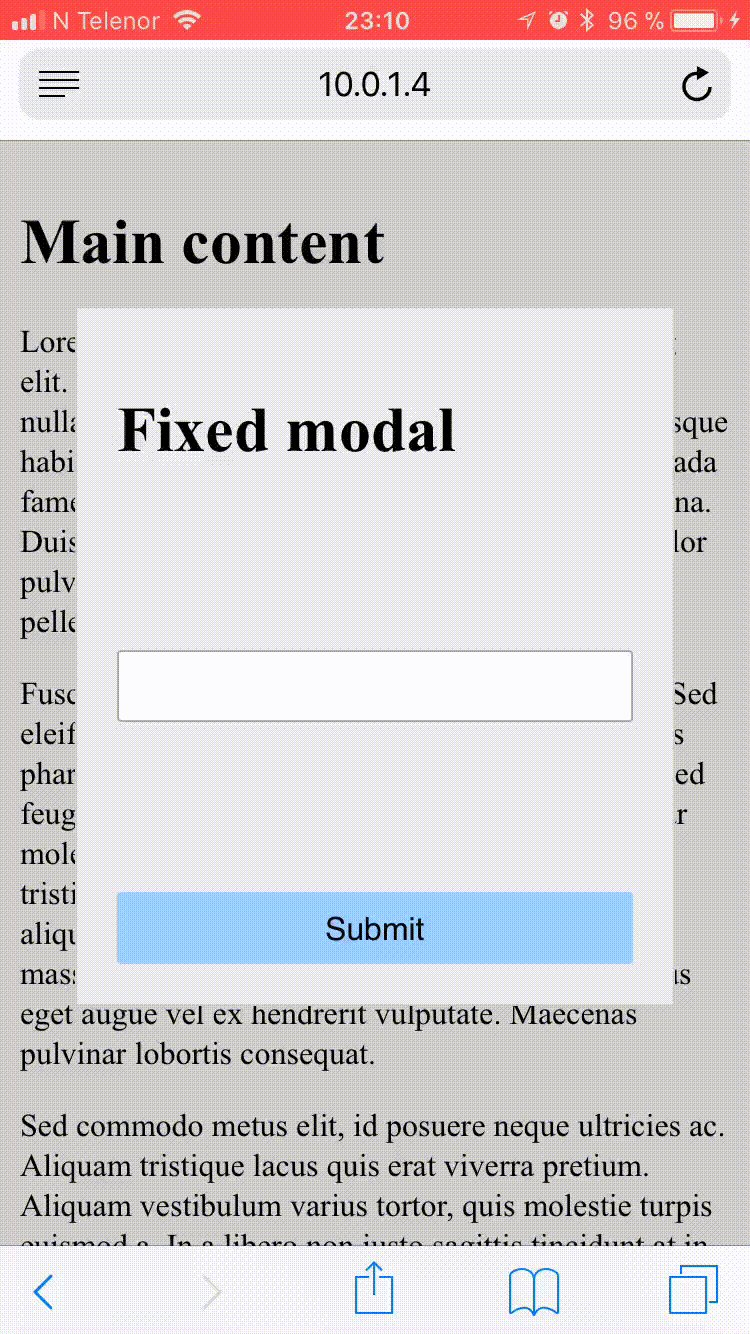
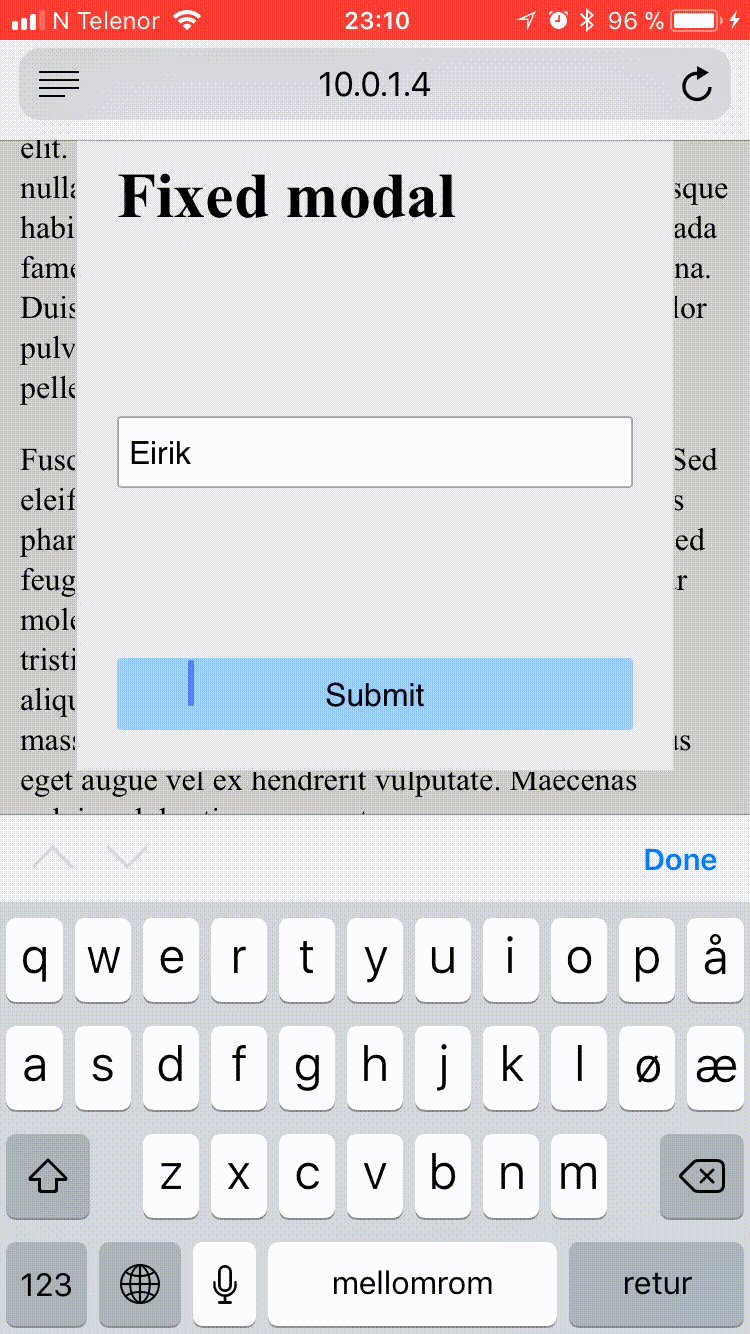
![Set the toolbar to position fixed on mobile [#2516938] | Drupal.org Set the toolbar to position fixed on mobile [#2516938] | Drupal.org](https://www.drupal.org/files/issues/2020-07-15/toolbar-many-tabs-mobile.png)