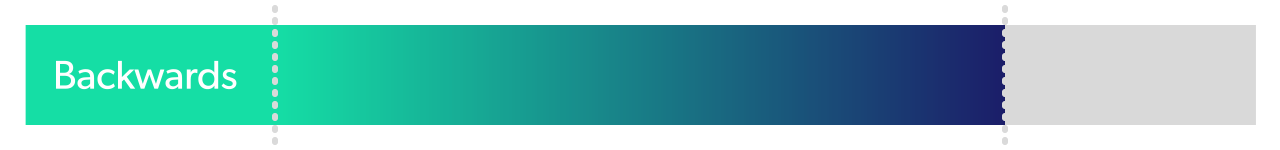
Construct CSS animations using the CSS animation properties - Create Modern CSS Animations - OpenClassrooms

Coordinating CSS Animations w/ CSS vars | SUMMARY DataViz The Racial Wealth Gap | @keyframers 3.5.3 - YouTube

Quickly solve the problem of white gap when CSS uses @ keyframes to load pictures for the first time (flash screen) | Develop Paper

Construct CSS animations using the CSS animation properties - Create Modern CSS Animations - OpenClassrooms

Construct CSS animations using the CSS animation properties - Create Modern CSS Animations - OpenClassrooms