
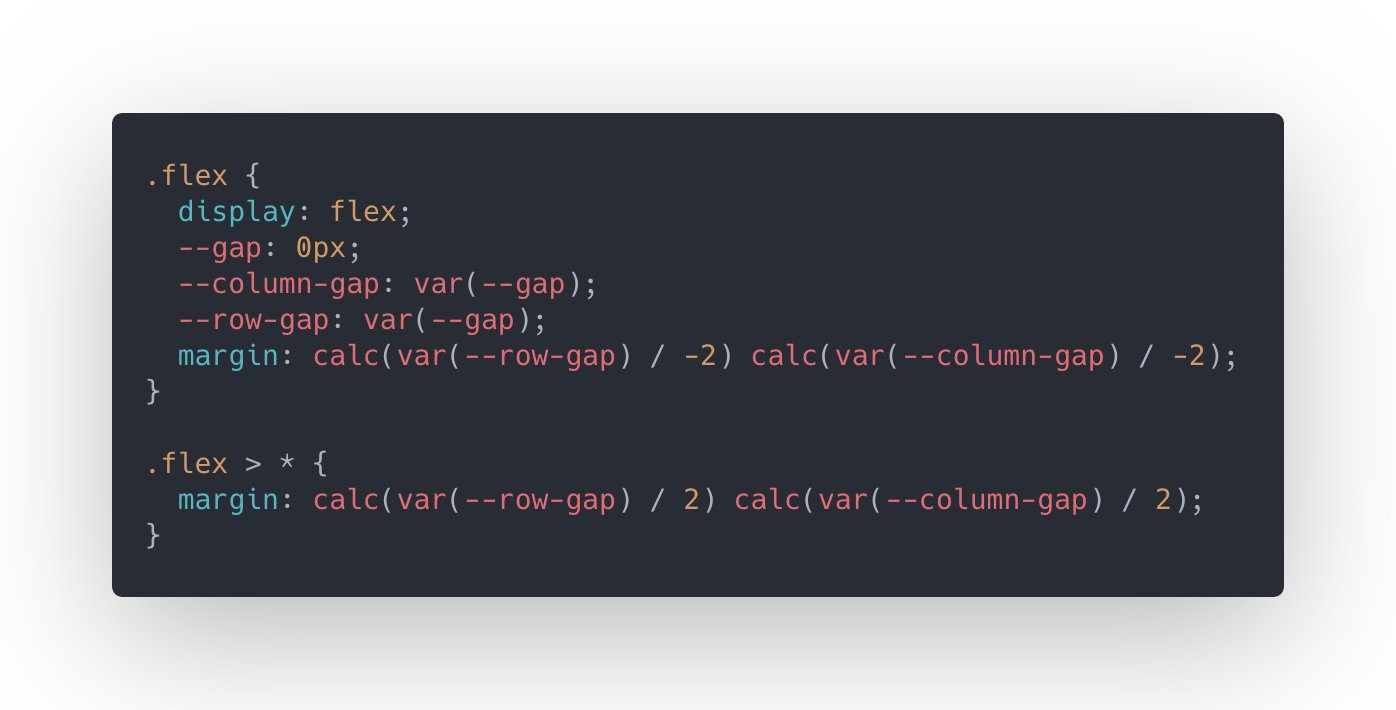
Devon Govett on Twitter: "Made a 10 line polyfill for flexbox gap. 😀 You can use it just like normal CSS properties. No extra wrappers around each item, or spacer elements needed.

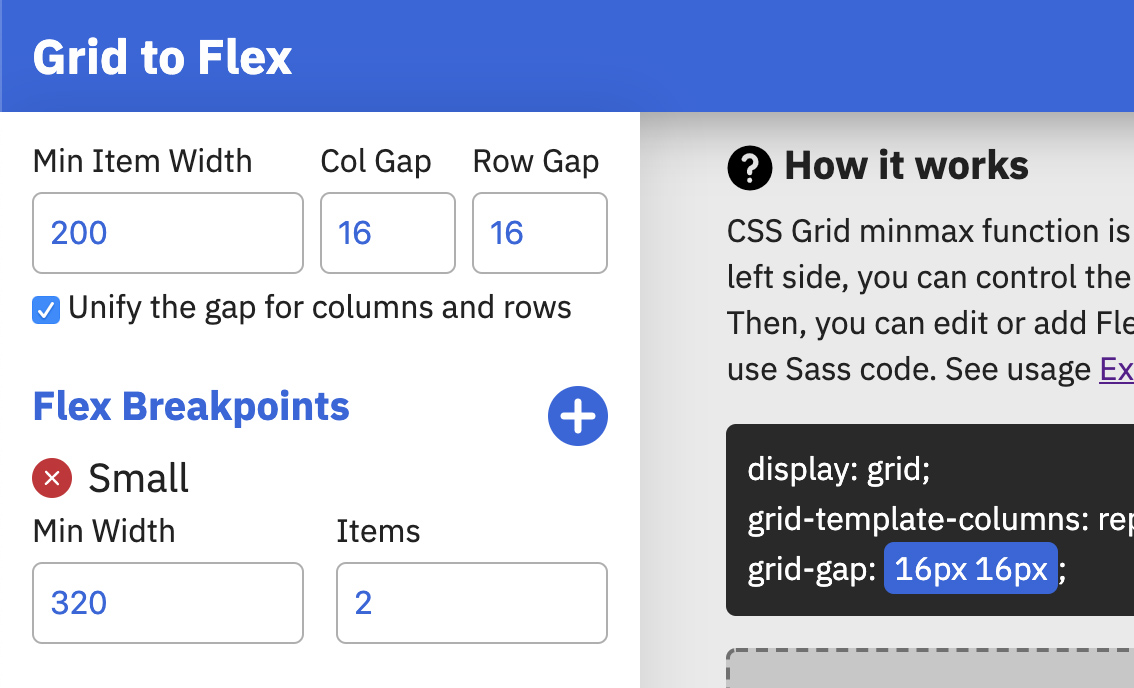
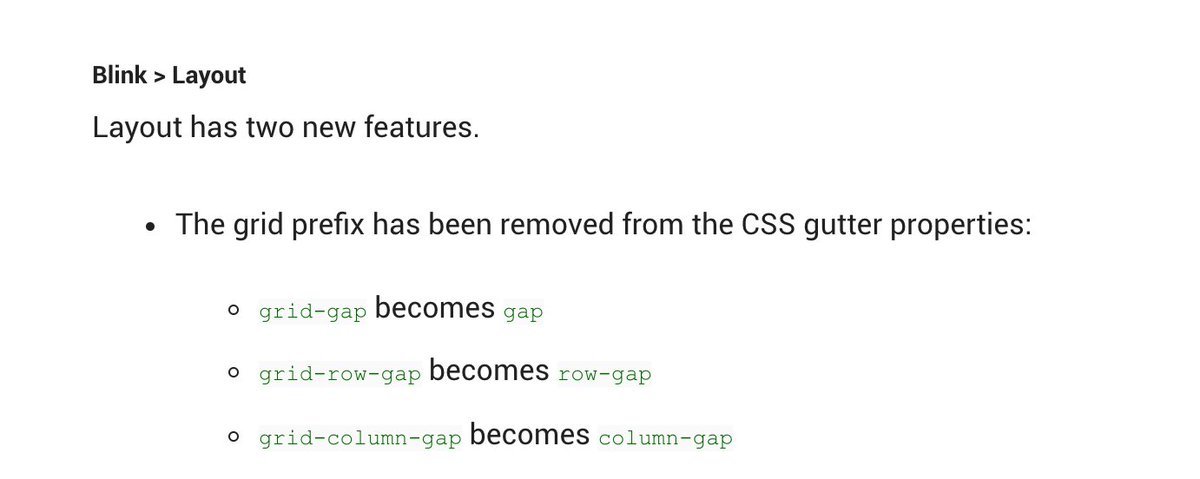
Wes Bos on Twitter: "Chrome 66 changes `grid-gap:` to just `gap`. This hopefully paves the way to us having column/row gap in flexbox too https://t.co/bgeTKXLYrz… https://t.co/8NZ9geU46I"